Digital transformation: Making Brandwatch content digital by Re-thinking our content delivery process from the ground up! This is a case study of how we used digital transformation to deliver a better reading experience and reduced production resource by 80%
A little history
Brandwatch is one of the largest social media monitoring platforms in the world. It’s powerful software allows even the most meticulous analyst to discover valuable insight at a minutia level of detail.
The power of monitoring social media over more traditional market research is real-time. You can keep an almost real-time finger on the pulse of your industry/company/brand. Allowing you to react far quicker to crises or opportunities.
Social media monitoring has a plethora of uses form the broad to the detailed. To help companies navigate this breadth of uses, Brandwatch creates a lot of content. Blog posts, guides, case studies, industry reports etc… they are using this platform to prove the value of their product and help those who are get better at doing it.
The problem
Historically all the content produced was in PDF format. As we’re dealing with data, the content is often full of graphs, charts and imagery for context. The process for publishing content is complex, requires a lot of people and looks a little like this:
- Business decision to make some content (A report)
- Content creator writes the report
- Content creator gathers data required for graphs.
- Content creator identifies imagery required.
- Content deliver report to Design.
- Design layout the report
- Design Create graphs (from scratch every time)
- Design search for required imagery
- Design a front cover (Bespoke to that report)
- Design send copy for proof back to Content
- Content has amends and send back to design
- Design make those amends (often just text changes) and sends back to Content
- Rinse and repeat this process a few times…
- PDF is finished and ready for publishing
- Web team upload PDF to server.
- Web team create a landing page for report
- Web team add this to listing page.
- Web team hits publish
This is an ideal journey. In reality after many amends mistakes, priority changes etc… this already 18 step process looks much larger.
This process haemorrhages time, by adding unnecessary steps and interactions. Moreover the delivered outcome albeit beautifully designed is in a format not befitting the platform. A PDF! We’re using a different technology to deliver content other than good old HTML. Reducing the experience and accessibility.

The problem statement
The existing publishing process has too many handovers between Content and Design. Once Design receives the first draught it is the responsible for all text amends. This often results in delay and avoidable mistakes. The PDF format is not a web-native technology, so doesn’t deliver a good web reading experience.
The proposition statement
For people who want to publish marketing content. Our digital content platform will use beautifully designed templates to allow users to write, edit and publish to the web. This will enable designers to concentrate on assets. Content managers to freely make edits and use little to no web team resource.
Audience and users
We identified two main users of the product. The first is the content creator, who will be using the back-end system to actually create content. The second is the content reader, who has come to the site to get some relevant information.
These two users interact with the system in very different ways, moreover have very different needs. Our one proposed platform manages to solve both of their needs at the same time.
The content creator
This user was easy to get access to as they sat opposite us 😛 The content team has aggressive targets to generate content for many marketing segments. Not only diverse in readership but also content type: Guides for analysts, case studies for prospective clients etc…
A small workshop with all who are responsible for delivering content soon identified the key pain points and needs. Their needs were simple:
- I want to be in control of publishing content
- I want to make edits whenever I want
- I don’t want to wait for design to review the [report]
- I don’t want to wait for the web team to publish
- I want to see what it will look like before I finished
The content reader
This user type breaks down further still. Unfortunately We had no budget for qualitative user testing so had to rely on best practices, our marketing personas and analytical data.
Based on this we made some pretty good assumptions that would allow us to design the platform:
- I want my content to be accessible on any device
- I want my content to be easy to read and understand
- I want content which is relevant to me
- I want to make the decision whether to download content or not
- I want to share the content with someone else
Discovery
Needs We start by identifying needs. As we practice user centred design we begin with user needs (see above). We then identify business needs. Many stakeholders see projects through a business-first lens. It’s important to identify the business needs so we can better communicate our process and design decisions.
Goals/Objectives Based on the user and business needs we can set a clear goal. The Goal is always visible to the team and referred back to at the start of every meeting.
Audit We began by auditing all our current content. Identifying all our content types, typical lengths, types of assets etc… Breaking everything down to its smallest component. These would later form the base patterns and components of platform.

Idea generation
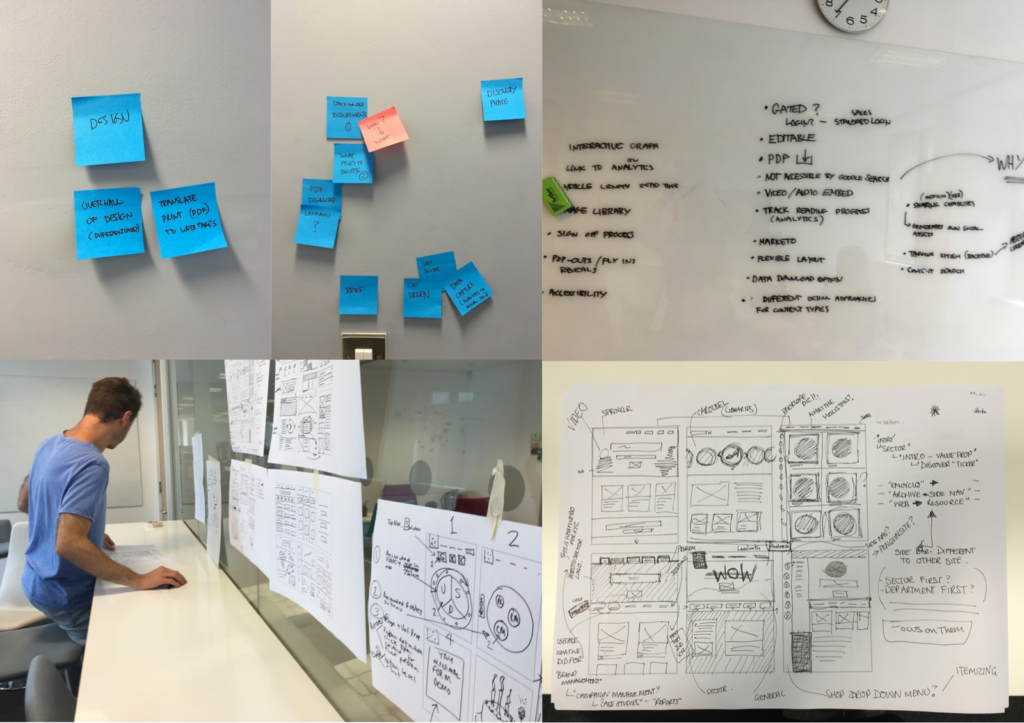
Workshops: We ran workshops to generate ideas on specific areas of the platform.
For the reading experience; moving away from PDFs meant that we could take full advantage of the web. Using the outcomes from our audit, we explored new ways to deliver our content.
Here are some of the ideas we got excited about:
- Using animation
- Interactive graphs
- Adding video
- Adding dynamic contextual content
For the creating experience we mapped out the ideal publish journey for a content writer. Using this exercise we identified:
- Key steps
- Actions
- Dependencies (other teams and system)
- Potential pain-points
Exploration
Although our new platform will offer a brand new experience to both reader and creator, the structure of our current content was working for us. Our goal was to enhance, upgrade and iterate on what we currently had not create something brand new.
Our initial sketching workshops married the current structure with our newly identified ideas. We used the 6up 1up exercise to explore different patterns, layouts and components. Converging to a handful of strong ideas for our designer to explore further.
Design & Build
Design: Our goals were to reduce long, bespoke creation times. To achieve this we decided build this platform using reusable components and patterns. Although there is more upfront work, it allows us to create a flexible framework. Any new requirements or content types can be easily spun into a template. Moreover if a new component becomes available (e.g. video) all templates will have access to it.
With a patten-first approach we began designing our library, the building blocks of our application. This process can be difficult as we’re designing in the abstract. It’s far easier to design in context! We would stress test the patterns in different scenarios. Pair them against unusual components and test them in page designs.
Designing abstract patters presented other challenges too. Stakeholders. This method is hard at the best of times, but trying to get sign off from a stakeholder, who hasn’t gone through the process, is even harder:
- We tried presenting each pattern individually. This was tedious even for us!
- We tried presenting patterns in a full design and explaining the layout options. This was confusing.
- We even tried multiple layouts using same components and patterns. This was better but still didn’t hit the mark.
We finally found success by NOT presenting patterns! We started focusing on scenarios and the process. The patterns were part of that scenario but were not the focal point. Like reading a story; I may not know what that word means but the narrative makes sense.
Build: Our focus on components enabled us to run the development almost simultaneously to design. We prioritised our components, focusing on the core first: Titles, standfirst, paragraphs etc..
Pairing design and dev so closely allowed us to dramatically increase the speed of development and get things tested early.

The result
We delivered a platform which put the control of creating content back in the hands of the Content team. We eradicated handovers and reduced both design and web resource!
The old process was an 18 step behemoth and that was on a good day. Let’s look at the current process:
- Business decision to make some content (A report)
- Content writes the report on the platform, selects their own images and make amends at any point
- Content gathers data required for graphs and sends to design.
- Design creates graphs and uploads to platform.
- Design creates cover art and uploads
- Content and Design review final preview (amend where necessary)
- Content hits “Publish”
The previous process included handovers that would block the other party. Although both teams are still required to complete this task, they can work alongside each other. The creator stays in control of the content, never handing off to another person or team. This now releases the designer from making constant text edits to a document. An average price of content would take 1 week to produce and publish. Our new platform allows the business to create an average piece in just a day! Improving the speed and process by 80%!
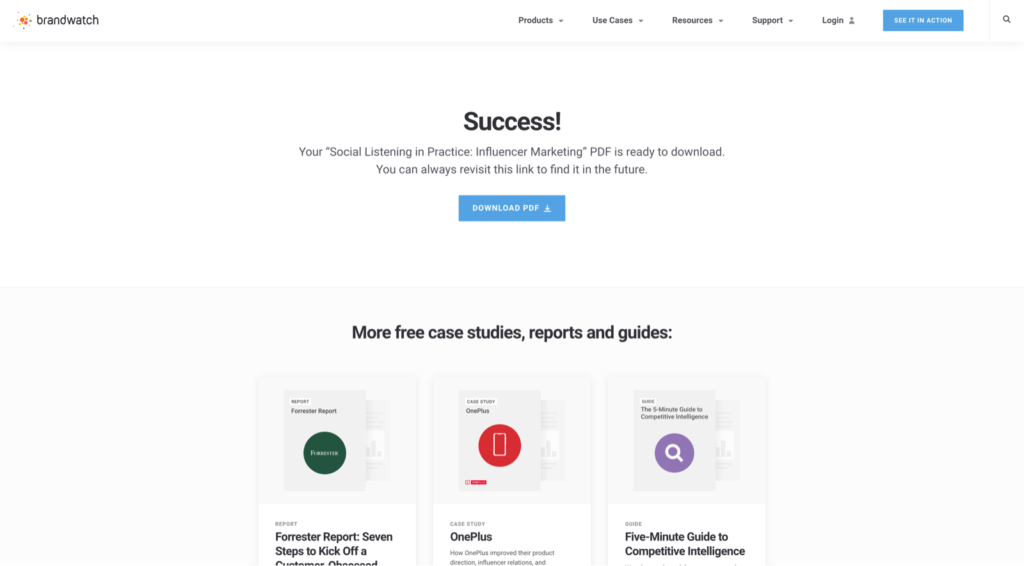
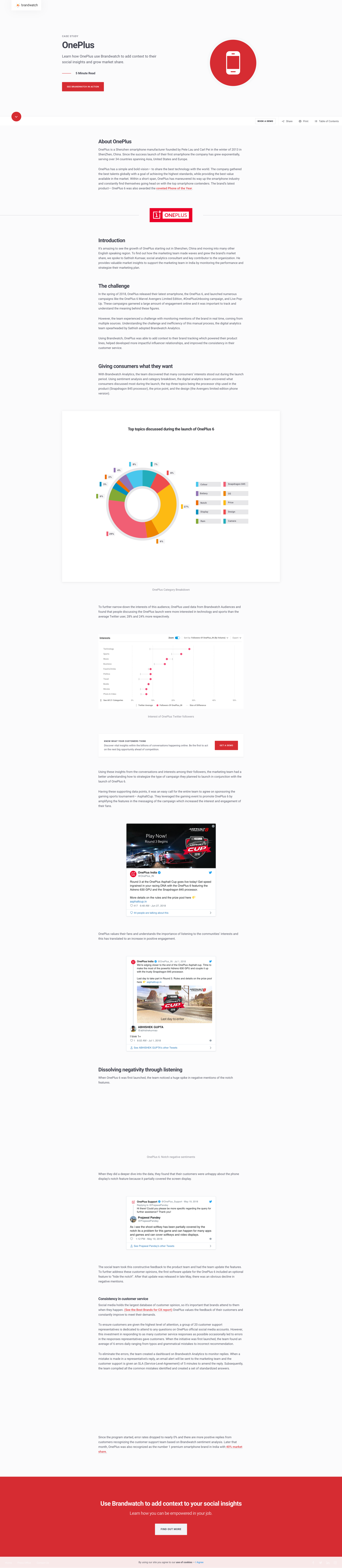
Our reading experience is no longer confined to PDF. Using native web technology our content is now displayed in a format that users expect. Moreover we’re now able to tap into even more technology! Using media options like video and animation, we are able to deliver an enhanced and more shareable reading experience!
This project has delivered the first phase of our content digital transformation. With many features and delighters still to come, we’re excited to continue enhancing our reading experience.